 |
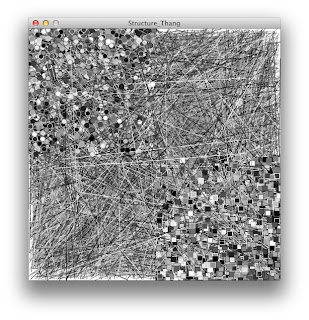
| Original noise image |
I have been experimenting with creating form from my original noise image being the image above. What I have mainly been doing with this noise is splitting the different shapes (rectangles and circles) and lines into separate sections/squares. I have first started off by splitting the squares into one corner and the circles in another. As shown in the images below...
 |
| This result shows the noise is in a slight structure, even though the squares and circles are randomly placed amongst each other., they are still limited to a certain area. |
 |
| Here I also put the random lines into separate corners, creating a structured grid, even though the shapes/lines are randomly placed with in each corner creating 'noisy' quarters, the contrast between corners creates structure as a whole. |
 |
| Here I have used brightness to further contrast the quarters , making a more visually structured image, this almost looks like a 'dirty' section of a chessboard. |
 |
| For this image I took my noise and put it in the 'pattern maker'(code which takes your coded image and repeats it as small as big as you chose on the screen). Here I took two different images one of lines, the other circles, and coded it so it would randomly chose one or the other to repeat using an if statement. I found this image to still be fairly 'noisy' as it randomly places one or the other, however there is still structure to it as you can see the grid formation due to the evenly placed squares. |
 |
| Here I extended from the last image, using more images for the pattern maker to chose to repeat, I also used different shades. In doing this greater contrast has been created, and it also further defines a grid showing more structure. |
 |
| Going off the previous image, here I have decreases the number of lines and shapes per square/image. I found that this results in a loss of structure as it is less easy to see defined squares of a grid. |
 |
| Again the more I decrease the amount of lines/shapes per square the more the structure becomes noise. |
 |
| Here I have used less contrasting shades for each of the squares resulting in less defined structure as it is harder to see different squares and thus a grid. |
 |
| Here I have added an extra square, being the lighter randomly placed line squares. I believe this has further defined structure due to the contrast created by its lighter shade than the other squares, making a more defined grid. |
 |
| Going on from the previous image, here I have made the squares bigger. I think this defines the structure of the grid more as up close you can clearly see the separate squares, however, seeing the squares bigger you notice the noise within each square. |
 |
| Going off the previous image, here I have made the grid smaller. I believe this makes the image significantly more noisy as it is harder to see a grid pattern as many of the squares seem to blend together. |
 |
| Here I have significantly reduced the square size creating an unrecognisable structure (noise). Being so small the squares almost blend into one shade of grey. |
 |
| Here I have increased the size of the squares and circles within the squares. I think this has made the overall image less structured as it makes it harder to define each square as the shapes within them don't really blend together as much creating very different looking squares, and thus noise. |
 |
| I found when increasing the size of the image squares as well as the shapes the counter act each other meaning no structure is really lost or gained. |
 |
| Here I have grossly increased the size of the shapes within the squares, this definitely removes a lot of structure from the image as the grid is almost completely lost. |
The plan now is to experiment with creating structure within each square. I am then going to take a break from the grid and look at randomly placing these lines and shapes within circular patterns to find structure.
















No comments:
Post a Comment